Lead Pre-Production

Hi everyone! My name is Kazi and in this Blog I want to tell you about the progress we have made since the inception of the project that was in January 2023 until March 2023. I am a part of two different teams. First being the AR development team and second is the AR book team.
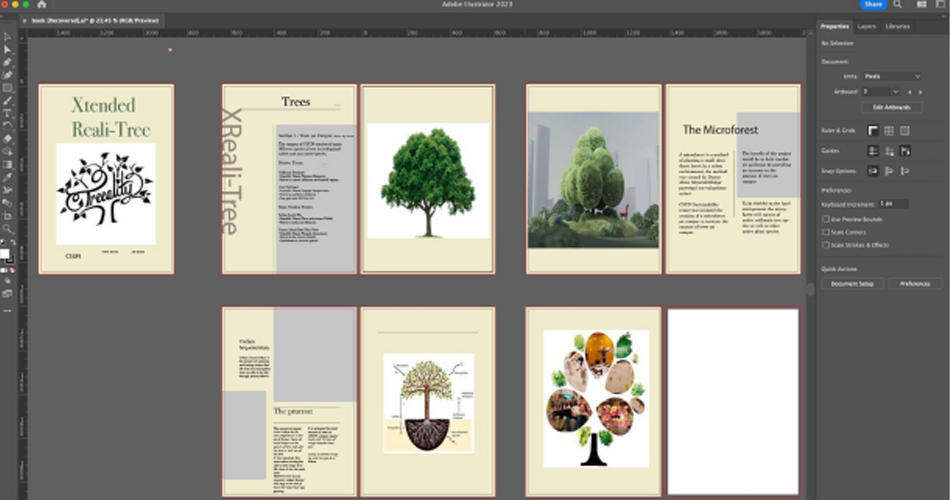
Being a part of the AR book design team I have worked closely with the research team to carefully select the information we had to overlay in the book. This information was then creatively implemented inside the AR book in conjunction with the design to create an aesthetically pleasing AR book which also demonstrated the information of the projects. It was a challenge for me to learn book design as it was totally new to me but I still managed to come up with a rough outlook of the AR book which we worked on matching the aesthetic with the whole project.

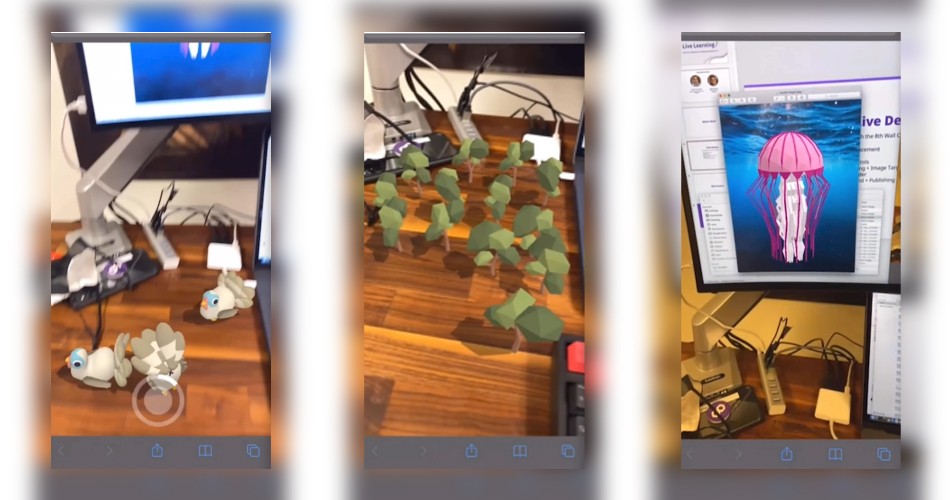
As a part of the AR development team I have been responsible for creating prototype AR projects that help the 3D asset development team visualize the uses of the assets they are modeling in Maya. The softwares I have used are Hoverlay, Artivive and 8th Wall. After using all the software I learned the pros and cons of each one of them. Hoverlay seemed to be the easiest to create 3D assets that were easy to interact with but it was not for creating AR experiences in which the video starts playing inside the activation image. Artivive was great with playing videos inside activation images that we planned to put in the book but was not suitable for creating interactive AR experiences in which the users could be surrounded by the AR experience. Both of these required different apps to be downloaded and so it would not have been suitable for users to switch between apps to get the full experience of our AR book. This led us to switching to 8th wall, which is a web based AR experience which doesn't require any app and worked great with both playing videos inside activation images of the book and creating interactive AR experiences. The challenge we faced was that 8th wall required learning Java Script and html coding to create these experiences. I was able to learn the basics of it which allowed me to manipulate existing projects and use their codes to combine and create a prototype AR project. I demonstrated 3D model placement and playing animations in which the assets could be changed to whatever animations the 3D modeling/animation team creates. I created gesture controls which allowed 3D models to be placed wherever the user liked and be able to interact with them. The prototype was also able to use image targets and play videos inside them or place interactive 3D models on top of them. Lastly, I added a capture photo feature in the AR prototype which allowed the user to record their AR experience and save it in their gallery. I am confident that once we are able to get the final 3D models we will be able to replace the existing models to create the experience we want.